jfinal与bootstrap的登出实战
本文共 3225 字,大约阅读时间需要 10 分钟。
版权声明:欢迎转载,请注明沉默王二原创。 https://blog.csdn.net/qing_gee/article/details/48546145
前言:本篇推出“jfinal与bootstrap的登出实战”,旨在介绍如果通过a标签弹出登出确认框,然后发送退出请求到jfinal,然后再刷新页面的做法。主要难点在于1.如果通过a标签的内容弹出登出确认框,2.如何通过a标签刷新对应弹出的页面。
前端技术
1.构建a标签
退出
注意: 1. target=”ajaxTodo”,指定a标签要通过ajax发起请求。 2. callback=”ajaxDone”,指定a标签回调函数 3. atitle=”你确定要退出吗?”,指定确认信息
2.初始化a标签ajax事件
function initUI(_box) { var $p = $(_box || document); // dwz.ajax.js if ($.fn.ajaxTodo) { $("a[target=ajaxTodo]", $p).ajaxTodo(); }} 注意: 1. 页面加载完成后执行initUI方法,使target为ajaxTodo的a标签具有指定的ajaxTodo方法。
3.a标签的ajax请求
function ajaxTodo(url, callback) { var $callback = callback; if (!$.isFunction($callback)) { $callback = eval('(' + callback + ')'); } var forwardUrl = window.location.href; if (url.indexOf("?") != -1) { url += "&forwardUrl=" + forwardUrl; } else { url += "?forwardUrl=" + forwardUrl; } $.ajax({ type : 'POST', url : url, dataType : "json", cache : false, success : $callback, error : YUNM.ajaxError });} 注意: 1. forwardUrl 记录登出的页面
4.为jquery对象增加ajaxTodo方法
$.fn.extend({ ajaxTodo : function() { return this.each(function() { var $this = $(this); $this.click(function(event) { var url = unescape($this.attr("href")).replaceTmById($(event.target).parents(".unitBox:first")); YUNM.debug(url); if (!url.isFinishedTm()) { $.showErr($this.attr("warn")); return false; } var title = $this.attr("atitle"); if (title) { $.showConfirm(title, function() { ajaxTodo(url, $this.attr("callback")); }); } else { ajaxTodo(url, $this.attr("callback")); } event.preventDefault(); }); }); },}); 5.回调函数
function ajaxDone(json) { YUNM.ajaxDone(json); if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) { // 如果指定了后调转页面,进行调转 if (json.forwardUrl) { location.href = json.forwardUrl; } }} 6.弹出weebox确认框
$.showConfirm = function(str, funcok, funcclose) { var okfunc = function() { $.weeboxs.close("yunm_confirm_box"); funcok.call(); }; $.weeboxs.open(str, { boxid : 'yunm_confirm_box', contentType : 'text', showButton : true, showCancel : true, showOk : true, title : '确认', width : 280, type : 'wee', onopen : function() { init_ui_button(); }, onclose : funcclose, onok : okfunc });};function init_ui_button() { $("button.ui-button[init!='init']").each(function(i, o) { $(o).attr("init", "init"); // 为了防止重复初始化 $(o).ui_button(); });} jfinal技术
public void logout() { if (getSession().getAttribute("username") != null) { // 清除session getSession().removeAttribute("username"); } ajaxDoneSuccess("登出成功!"); renderJson(); } 增加logout方法。
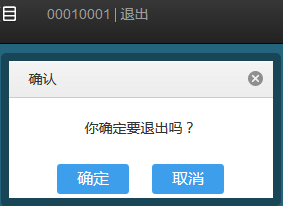
效果
你可能感兴趣的文章
memcached client --ref
查看>>
Oracle PL/SQL之LOOP循环控制语句
查看>>
Codeforces Round #301 (Div. 2) C. Ice Cave BFS
查看>>
logcat使用
查看>>
ajax请求模拟登录
查看>>
Python Tools for Machine Learning
查看>>
关于C++ const 的全面总结
查看>>
.NET条形码
查看>>
2015第23周五
查看>>
SICP第三章题解
查看>>
VSTO学习笔记(二)Excel对象模型
查看>>
通过boundingRectWithSize:options:attributes:context:计算文本尺寸
查看>>
解决Web部署 svg/woff/woff2字体 404错误
查看>>
压缩感知先进——关于稀疏矩阵
查看>>
ftoa浮法成字符串
查看>>
爬虫技术实战 | WooYun知识库
查看>>
Single Image Haze Removal(图像去雾)-CVPR’09 Best Paper
查看>>
在JS函数中执行C#中的函数、字段
查看>>
用自己的ID在appstore中更新app-黑苹果之路
查看>>
如何打开pr_debug调试信息
查看>>